HTML
全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
1.HTML标签
HTML标签是由尖括号包围起来的关键词,如<html></html>。
单标签与双标签
(1)双标签书写规则:<双标签名称>内容</双标签名称>,例如<html>内容</html>;
(2)单标签书写规则:<单标签名称/>,例如<br/>;
2 HTML属性
HTML属性指的是标签属性,HTML标签可以拥有属性,给相关的HTML元素提供更多的信息。
注意:
(1)一个HTML标签可有多个属性;
(2)属性写在HTML元素的开始标签;
(3)属性总是以名称/键值对的形式出现,比如:class="method";
3 HTML标签骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><!DOCTYPE html> :向浏览器声明当前的⽂档类型是 html
<html></html> :是⽹⻚当中最⼤的标签,我们称之为根标签
<head></head> :为⽹⻚的头部,它⾥⾯的内容主要⽤来定义⽹⻚标签及给浏览器查看的⼀些信息
<meta charset="UTF-8"> : 定义⽹⻚的编码为UTF- 8
<title></title> :为⽹⻚标题标签,它⾥的内容会显示在浏览器的标签⻚上
<body></body> :为⽹⻚主体标签,它⾥⾯的内容都会显示在浏览器的⽩⾊窗⼝区域
基本的HTML标签
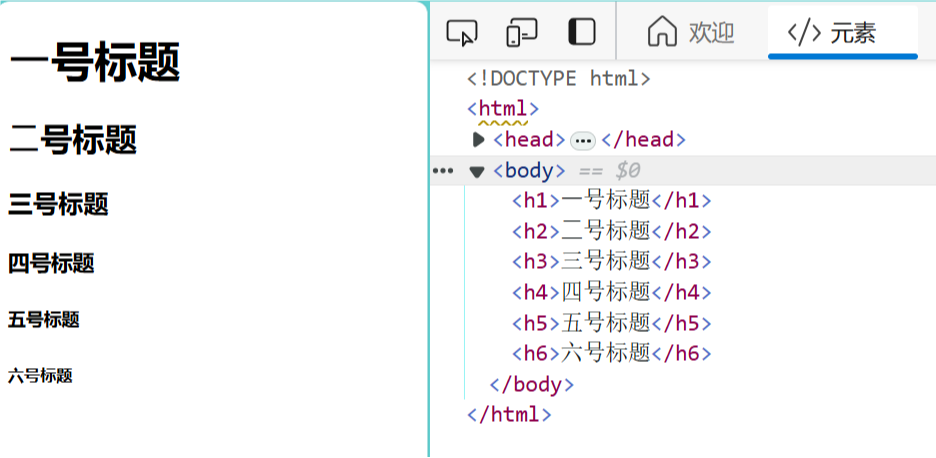
1 HTML的文章标题标签,如:<h1></h1>~<h6></h6>分六个级别,效果一次减少,并且每个标题都是独占一行空间。
<h1>⼀号标题</h1>
<h2>⼆号标题</h2>
<h3>三号标题</h3>
<h4>四号标题</h4>
<h5>五号标题</h5>
<h6>六号标题</h6>2 换行与空格
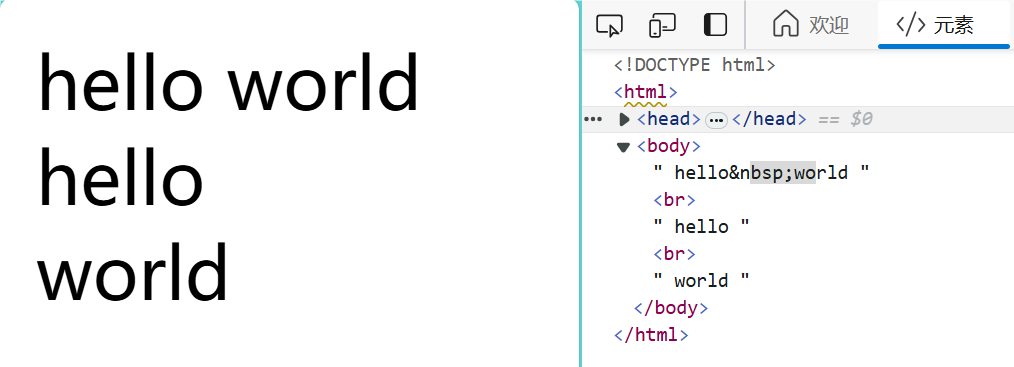
2.1 空格问题
 表示一个空格;如:
hello world2.2 换行问题
<br/>表示换行;如:
hello
<br/>
world3 HTML段落
HTML段落是通过<p></p>标签进行定义的。如:
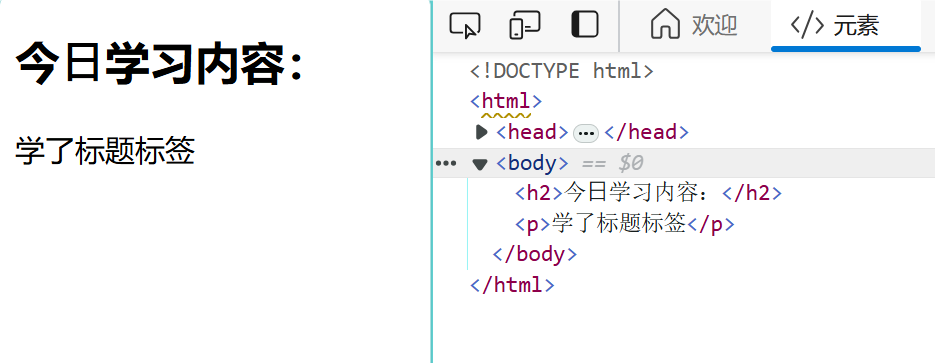
<h2>今⽇学习内容:</h2>
<p>学了标题标签</p>作用:(1)虽然p标签的文字显示外观来看,和普通文字没有区别,但是它独占一行;
(2)标签语义化,便于定位;

4 字体加粗与倾斜及删除效果
4.1 加粗
(1)<b></b>为加粗标签;
(2)<strong></strong>为加粗标签;
普通⽂字
<b>我是加粗⽂字1</b>
<strong>我是加粗⽂字2</strong>区别:b标签为简单加粗;strong为加粗效果+特别强调效果;

4.2 倾斜
(1)<i></i> 为倾斜标签;
(2)<em></em>也可实现倾斜;
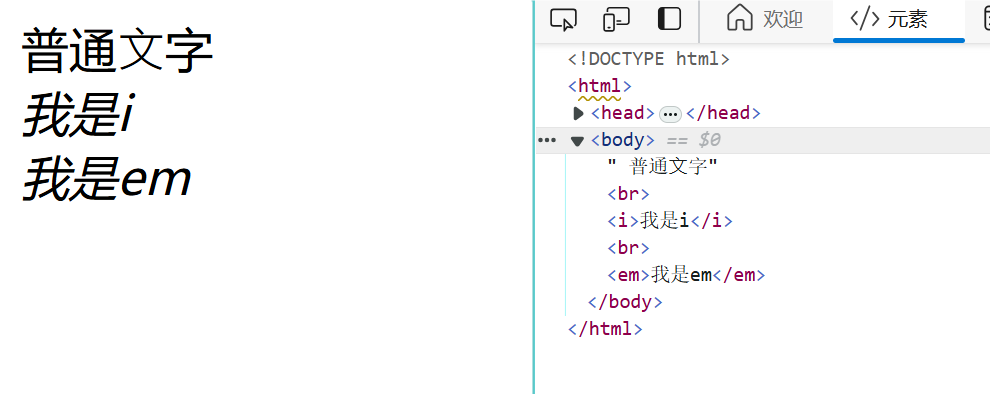
普通⽂字
<i>我是i</i>
<em>我是em</em>区别:em标签的语义更强一些。i为倾斜了,em为又倾斜了。

4.3 删除
<s></s> 删除效果;
<del></del> 删除效果;
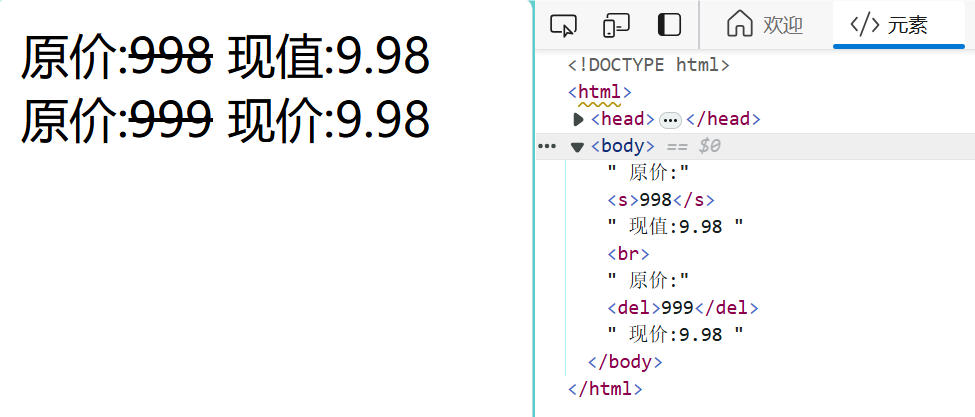
原价:<s>998</s>
现值:9.98
<br>
原价:<del>999</del>
现价:9.98注意:这两个标签没有任何语义区别,而w3c则说明s标签要被del标签替代;

5 图片标签
<img src="" alt="" width="" height="" title="">
(1)src:表示资源,图⽚加载的名字
(2)width(宽),height(⾼):设置图⽚的⼤⼩。
(3)title:⿏标悬停在图⽚上的提示⽂字
(4)alt:图⽚没有被正常加载时显示⽹⻚阅读器读取此内容
<img src="Logo.png" alt="加载中" width="150" height="150" title="⿏标悬停在图⽚上的提示⽂字">6 超链接
超链接:点击页面发生跳转;
使用标签为:<a href=""></a>
其中href为:跳转的网址;
<a href="https://www.baidu.com">点击我可以打开百度</a>
target=”_blank":在其它窗口打开新连接;
<a href="https://www.baidu.com" target="_blank">点击我可以打开百度,并且打开新 的窗⼝</a>7 列表
列表标签可分为:无序列表和有序列表。
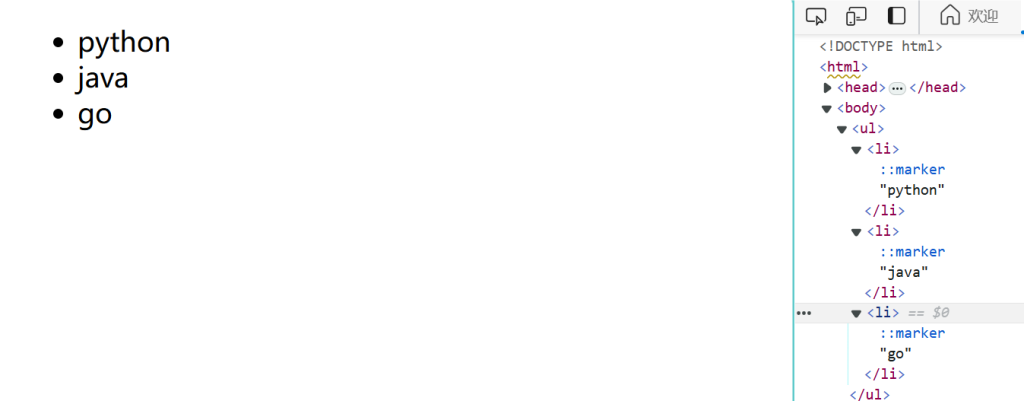
7.1 无序列表
使用标签:<ul><li></li><li></li><li></li></ul>
注意:
(1)ul标签可以嵌套若干个li标签;
(2)每一个li标签代表着每一条数据;
(3)每个li标签之间没有顺序;
<ul>
<li>python</li>
<li>java</li>
<li>go</li>
</ul>7.2 有序列表
使用标签:<ol><li></li><li></li><li></li></ol>
注意:
(1)有序;
(2)且是ol开始的;
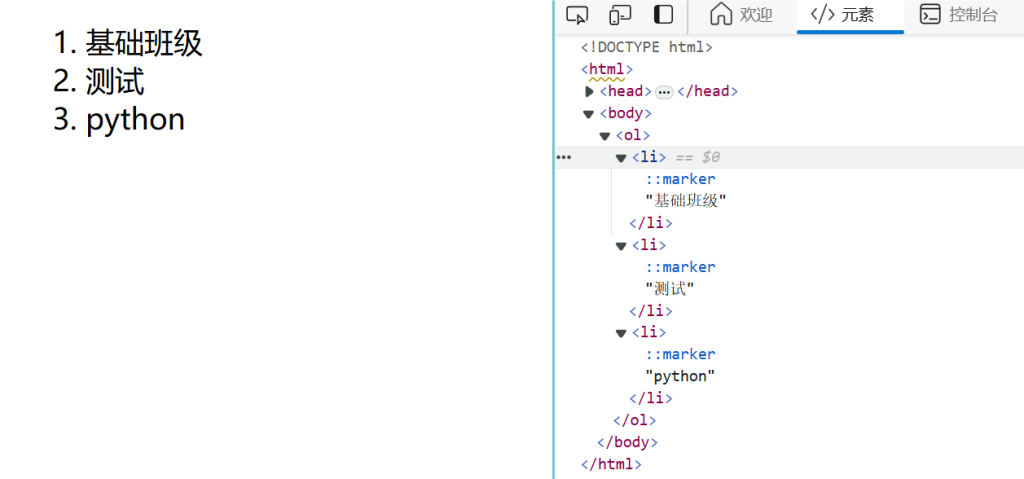
<ol>
<li>基础班级</li>
<li>测试</li>
<li>python</li>
</ol>8 布局标签
布局标签没有任何的语义,也没有所谓的应用场景。
作用:划分页面区域,辅助页面布局;
布局标签为:
div标签:<div></div> ,独占一行;
span标签:<span></span>,一行可以放多个;
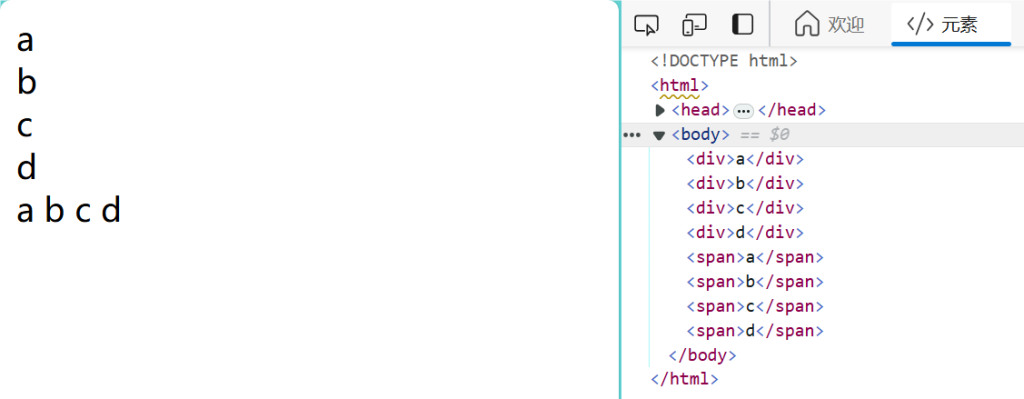
<div>a</div>
<div>b</div>
<div>c</div>
<div>d</div>
<span>a</span>
<span>b</span>
<span>c</span>
<span>d</span>9 表格标签
9.1 表格标签介绍
作用:展示数据非常整齐;
基本语法:
<table>
<tr>
<td></td>
</tr>
</table>(1)table标签:定义表格标签;
(2)tr标签:定义表格中的行;
th标签:表格单元格;
td标签:定义表格中的单元格,必须嵌套其中;
9.2 表格标签的其他属性
(1)align:表格对齐方式。如:left,center,right;
(2)border:表格边框。如:1;
(3)cellpadding:单元边沿与其内容之间的空白,默认为1像素;
(4)cellspacing:单元格与单元格之间的空白,默认为2像素;
(5)width:设置表格宽度;
注意:需要写在table标签里;
9.3 表格结构标签
表格结构标签:表格头部和表格主体两大部分;
(1)表格头部区域:<thead>标签;
(2)表格主体区域:<tbody>标签;
作用:结构就更加清晰,让表格有更好的语义;
9.4 合并单元格
(1)合并单元格方式
跨行合并:rowspan="合并单元格的个数";
跨列合并:colspan="合并单元格的个数";
(2)目标单元格
跨行:最上册单元格为目标单元格,写合并代码;
跨列:最左侧单元格为目标单元格,写合并代码;
(3)合并单元格步骤
1.先确定是跨行还是跨列合并;
2.找到目标单元格;
3.删除多余单元格;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1" cellpadding="10" cellspacing="5" align="center" width="200">
<caption>姓名图</caption>
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鲁班</td>
<td rowspan="2">30</td>
</tr>
<tr>
<td>3</td>
<td>马超</td>
</tr>
<tr>
<td>总数</td>
<td colspan="2">2</td>
</tr>
</tbody>
</table>
</body>
</html>

10 表单标签
10.1 表单标签我们可以直接称为 form 标签,标签书写如下:
(1)表单标签:<form action=""></form>。form表单标签里面就是所有用户填写的表单数据;
(2)属性 action:把表单数据交给指定后台程序去处理;
(3)属性 method:传递数据时方法。
1.默认为post请求(隐式提交数据);
2.get明文传送数据;
<form action="***.py" method="POST">
</form>10.2 输入框与单选多选框
输入框标签(input标签):<input type="text">
(1)type:属性指定输入框内容;
(2)type="text":则是最普通的文本输入框。为单行;
(3)type="password":则为密码输入框。为单行;
placeholder:给用户提示(提升用户体验感的属性),并且在为本域中都可以使用;
(4)type="radio":单选框;
(5)type="checkbox":为多选框;
<!-- 填写用户名及密码 -->
<span>用户名:</span>
<input type="text" placeholder="请输入用户名">
<br>
<span>密码:</span>
<input type="password" placeholder="请输入密码">
<br>
<!-- 选择信息:选择 性别 爱好 -->
<!-- 单选按钮 -->
<!-- 一组按钮:他们俩都是来控制性别的,添加name属性 -->
<span>性别:</span>
<input type="radio" name="gender">
<span>男</span>
<input type="radio" name="gender">
<span>女</span>
<br>
<!-- 多选按钮 -->
<span>兴趣爱好:</span>
<!-- <input type="checkbox"> 睡觉
<input type="checkbox"> 打游戏
<input type="checkbox"> 女
<input type="checkbox"> 羽毛球 -->
<!-- 优化:点击文字也可以选中多选框 -->
<input type="checkbox" id="sleep">
<label for="sleep">睡觉</label>
<input type="checkbox" id="playgame">
<label for="playgame">打游戏</label>
<input type="checkbox" id="liangnv">
<label for="liangnv">女</label>
<input type="checkbox" id="yumaoqiu">
<label for="yumaoqiu">羽毛球</label>
<br>10.3 下拉框
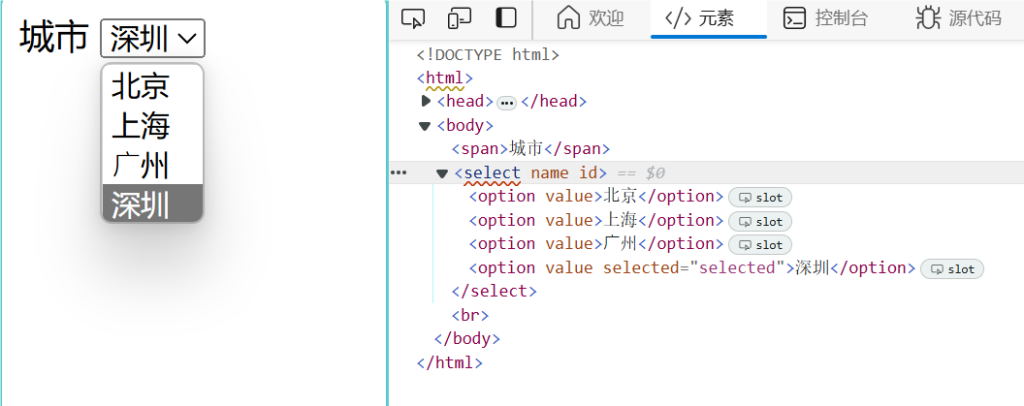
使用标签:select为下拉框的标签,嵌套若干个option标签。其中每一个option为下拉框中的一个选项。
selected="selected"。表示默认选中状态;
<select name="" id="">
<option value=""></option>
</select> <span>城市:</span> <select name="" id=""> <option value="">北京</option> <option value="">上海</option> <option value="">⼴州</option> <option value="" selected="selected">深圳</option> </select> <br>

10.4 文本域
使用标签:<textarea name="", cols="30" rows="10"></textarea>
(1)cols:列;
(2)rows:行;
建议:
<textarea name="" id="" cols="30" rows="10"></textarea>
<br>10.5按钮标签
(1)普通按钮:
标签:input指定type="button";
通过value属性,指定按钮的文字;
普通按钮:
<input type="button" value="button">
<br>(2)重置按钮:点击重置按钮就会将数据恢复到默认状态;
标签:input指定type="reset";
注意:重置按钮自动会有重置的文字;
如果指定为value属性,则显示什么;
重置按钮:
<input type="reset" value="重置">
<br>(3)提交按钮:点击提交按钮可以让表单提交给指定后台处理;
标签:input指定type="submit";
注意:提交按钮自动会有提交的文字;
提交按钮:
<input type="submit" value="提交">
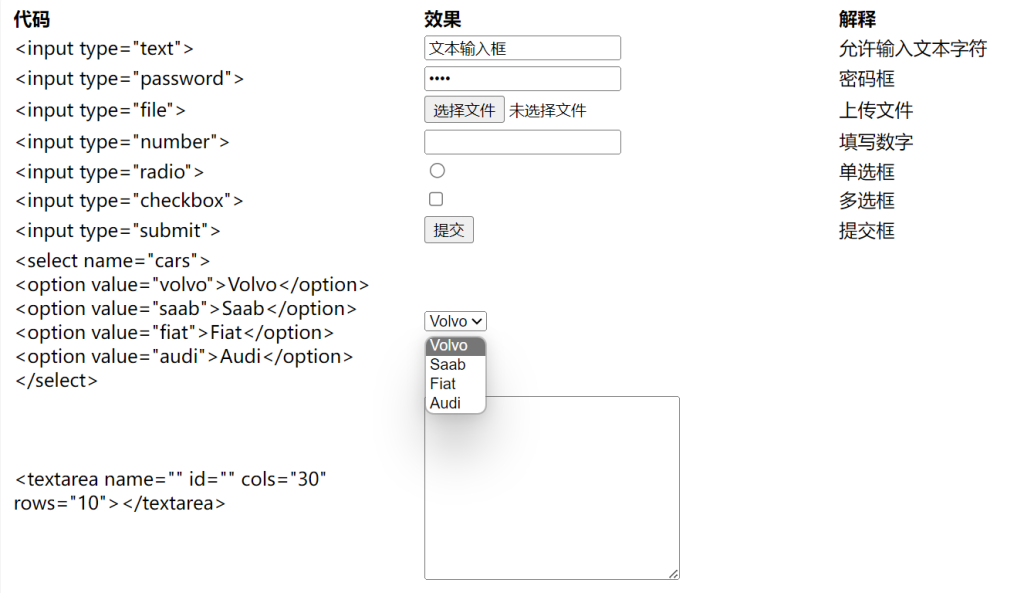
11 综合表单域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单域</title>
<style>
th {
width: 400px;
}
table {
width: 1000px;
text-align: left;
}
</style>
</head>
<table>
<tr>
<th>
<b>代码</b>
</th>
<th>
<b>效果</b>
</th>
<th>
<b>解释</b>
</th>
</tr>
<tr>
<td>
<input type="text">
</td>
<td>
<input type="text" value="文本输入框">
</td>
<td>
允许输入文本字符
</td>
</tr>
<tr>
<td>
<input type="password">
</td>
<td>
<input type="password" value="输入密码">
</td>
<td>
密码框
</td>
</tr>
<tr>
<td>
<input type="file">
</td>
<td><input type="file"></td>
<td>上传文件</td>
</tr>
<tr>
<td><input type="number"></td>
<td><input type="number"></td>
<td>填写数字</td>
</tr>
<tr>
<td><input type="radio"></td>
<td><input type="radio"></td>
<td>单选框</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><input type="checkbox"></td>
<td>多选框</td>
</tr>
<tr>
<td><input type="submit"></td>
<td><input type="submit"></td>
<td>提交框</td>
</tr>
<tr>
<td>
<select name="cars"><br>
<option value="volvo">Volvo</option><br>
<option value="saab">Saab</option><br>
<option value="fiat">Fiat</option><br>
<option value="audi">Audi</option><br>
</select>
</td>
<td>
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</td>
</tr>
<tr>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
<td><textarea name="" id="" cols="30" rows="10"></textarea></td>
</tr>
</table>
</body>
</html>
- THE END -
最后修改:2024年7月24日
非特殊说明,本博所有文章均为博主原创。













共有 0 条评论