1 CSS
(Cascading Style Sheets)指层叠样式表(级联样式表、样式表),CSS是⼀种标记语⾔。
1.1 CSS的作⽤:
● 设置HTML⻚⾯中⽂本内容
● 图⽚的外形
● 版⾯的布局和外观显示样式
1.2 CSS基础语法
CSS规则由两个主要部分组成:选择器以及一条或多条声明。
如:选择器{属性名 1 :属性值 1 ;属性名 2 :属性值 2 }
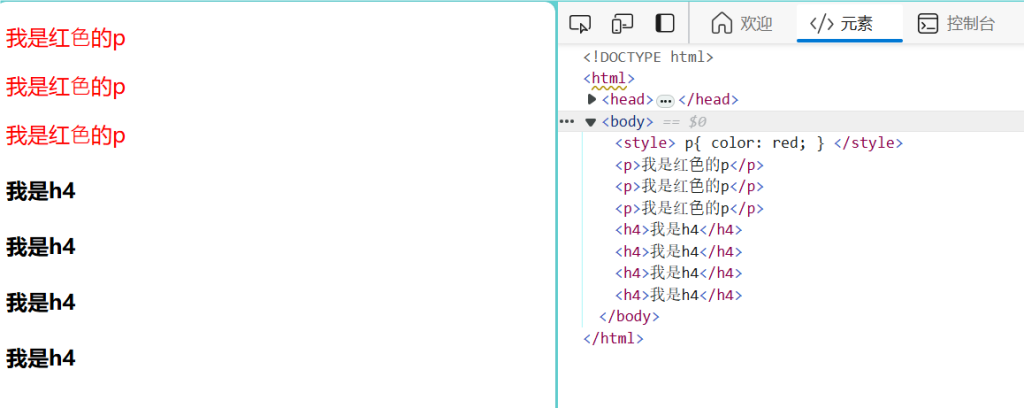
需求:给以下的p标签的⽂本内容的颜⾊,设置为红⾊。
<p>我是红⾊的p</p>
<p>我是红⾊的p</p>
<p>我是红⾊的p</p>
<h4>我是h4</h4>
<h4>我是h4</h4>
<h4>我是h4</h4>
<h4>我是h4</h4>实现
<head>
<style>
p{
color: red;
}
</style>
</head> <body>
<p>我是红⾊的p</p>
<p>我是红⾊的p</p>
<p>我是红⾊的p</p>
<h4>我是h4</h4>
<h4>我是h4</h4>
<h4>我是h4</h4>
<h4>我是h4</h4>
</body
2 CSS选择器
2.1 选择器作用:就是选择标签用的;
2.2 选择器分类:(1)基础选择器;(2)复合选择器;
基础选择器基本上都由单个选择器组成,主要分为:
标签选择器、类选择器、id选择器、通配符选择器
3 标签选择器
是指⽤HTML标签名称作为选择器,按标签名称分类为⻚⾯中某⼀类标签指定统⼀的CSS样式。
3.1 语法:
标签名{
属性1:属性值1;
属性2:属性值2;
...
}例:p{} , div{} , span{} , ol{} , ul{} ......
3.2 标签选择器作⽤:
标签选择器可以把某⼀类标签全部选择出来。
3.3 标签选择器优点与缺点:
优点:能快速为⻚⾯中同类型的标签统⼀设置样式;
缺点:不能设计差异化样式,只能选择全部的当前标签;
4 类选择器(class选择器)
如果想要差异化选择不同的标签,单独选⼀个或者某⼏个标签,则可以使⽤类选择器
4.1 语法:
.类名{
属性1:属性值1;
}4.2注意:
不能使⽤标签名字作为类名,如.div;
class里面的属性值不能以数字开头,如果以符号开头,只能是'_'或者'-'这两个符号,其他的符号不可以;
一个class里面可以有多个属性值。
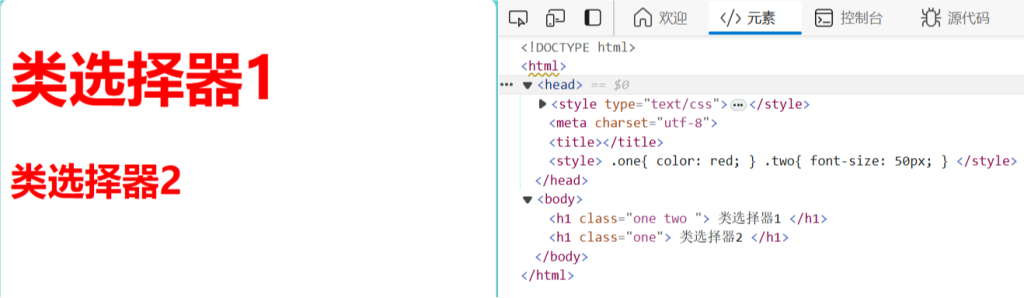
<style>
.one{
color: red;
}
.two{
font-size: 50px;
}
</style>
<body>
<h1 class="one two ">
类选择器1
</h1>
<h1 class="one">
类选择器2
</h1>
</body>
5 id选择器
可以为标有特定id的HTML元素指定特定的样式。HTML元素以 id属性 来设置id选择器,CSS中id选择器以"#"来定义。
5.1 语法:
#id名{
属性1:属性值1;
}5.2 注意:
1.所有的标签上都有id属性
2.id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的
3.一个标签上只能有一个id属性值
4.一个id选择器只能选中一个标签
5.3 区别
class类名相当于姓名,可以重复,一个标签中可以有多个class类名
id属性值相当于身份证号码,不可重复,一个标签里面只能有一个ID属性值
类选择器以.开头
id选择器以#开头
实际开发中的情况,类选择器用的最多,id一般配合js来使用,除非情况特殊,一般不要给id设置样式
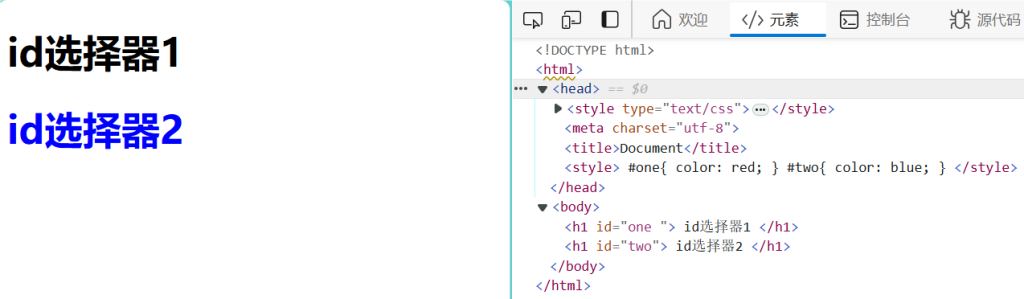
<style>
#one{
color: red;
}
#two{
color: blue;
}
</style>
<body>
<h1 id="one ">
id选择器1
</h1>
<h1 id="two">
id选择器2
</h1>
</body>6 通配符选择器
使⽤"*"定义,它表示选取⻚⾯中所有元素(标签)。
语法:
*{
属性1:属性值1;
}但⼀般我们很少⾃⼰主动⽤它,⽽是前端开发避免⾃⼰设置的样式与浏览器的⾃带样式冲突。则会使⽤以下代码,事先清除所有的元素标签的内外边距。
*{
margin:0;
padding:0;
}
- THE END -
最后修改:2024年7月23日
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://huangxin.ltd/css%e5%9f%ba%e7%a1%80%e7%9f%a5%e8%af%86/







共有 0 条评论