1 静态网页:
纯文本,没有任何与后端交互的地方

2 动态网页:
可以与后端交互,比如留言板,搜索 等
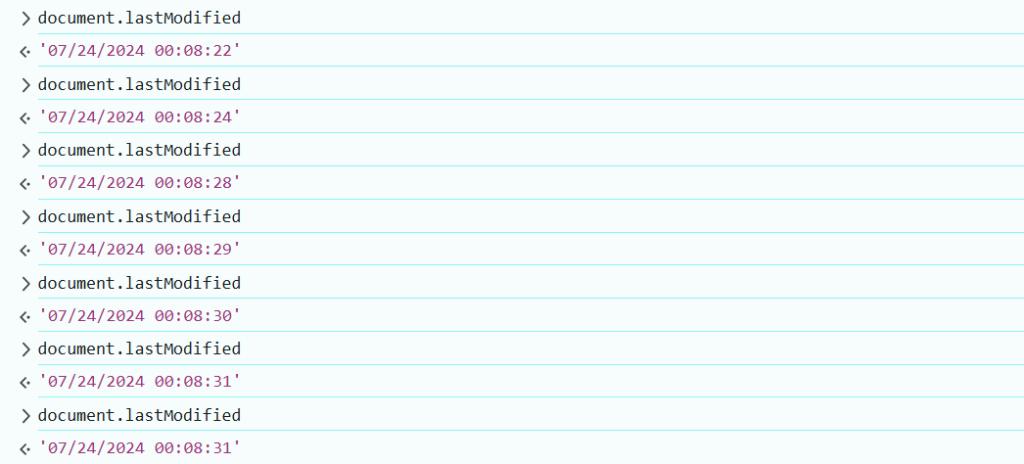
document.lastModified 是 JavaScript 中的一个属性,用于返回当前文档的最后修改日期和时间。这个属性通常用于网页开发中,以显示或检查网页的最后修改时间。
在网页控制台中输入document.lastModified判断网页是否为动态网页。

比如搜索:
传参 -> PHP处理 -> 到数据库获取 -> 显示数据
很核心的一点就是PHP控制MYSQL的操作其实是要使用到MySqli扩展的,是PHP自带的一个,当看到一个函数有Mysqli_ 前缀的时候,一般都属于是mysqli的扩展
3 编写交互实例代码遇到的问题
问题1 :使用旧版本的phpstudy,实现PHP——连接MySQL报错mysql_connect(): Server sent charset (255) unknown to the client.
解决办法:使用最新版的phpstudy小皮面板
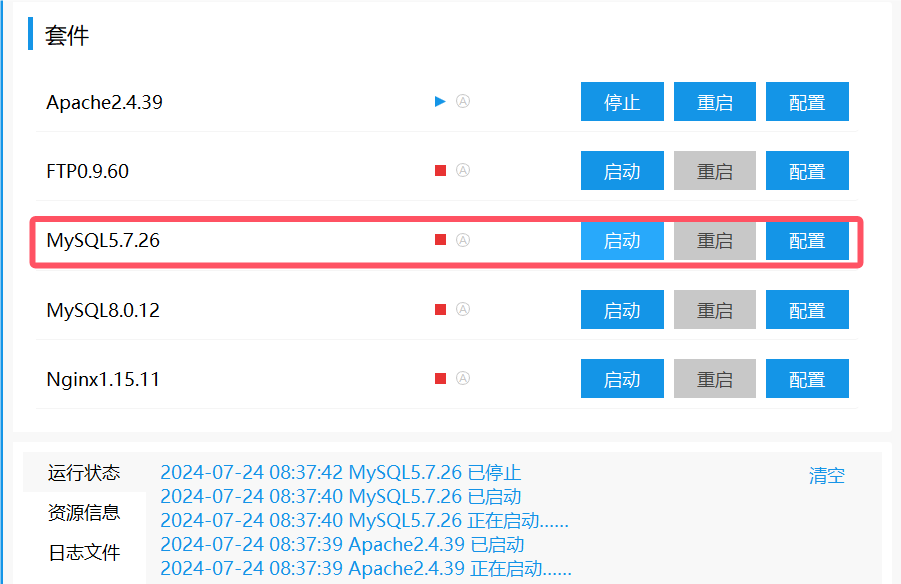
问题2:连接mysql时,phpstudy小皮面板数据库与本机mysql冲突,导致小皮面板中的MySQL环境不能启动
解决办法:Win+r输入services.msc,找到本地原有的mysql服务,右键停止

4 交互实例代码
4.1 实现登录功能
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>这是一个登陆测试网页</title>
</head>
<body>
<form method="get">
账号:<input type="text" name="user" />
密码:<input type="password" name="pass" />
<input type="submit" value="登录"/>
</form>
</body>
</html>
<?php
header("Content-Type: text/html; charset=utf-8");
$conn = mysqli_connect('127.0.0.1','root','root','userinfo');
$user=$_REQUEST['user'];
$pass=$_REQUEST['pass'];
$sql="select * from users where user='$user' and pass='$pass'";
$result=mysqli_query($conn,$sql);
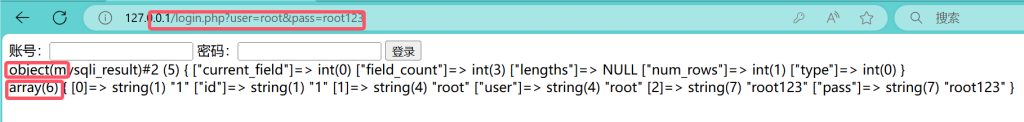
var_dump($result);echo "<br>";
$row = mysqli_fetch_array($result);
var_dump($row);
if($row){
echo '<script>alert("登录成功")</script>';
}else{
echo '<script>alert("登录失败")</script>';
}
?>4.1.1 mysqli_query()函数
mysqli_query() 是 PHP 中用于执行 MySQL 数据库查询的函数。它是 mysqli 扩展的一部分,通常用于在 PHP 脚本中与 MySQL 数据库进行交互。该函数可以执行各种类型的 SQL 查询,例如 SELECT、INSERT、UPDATE 和 DELETE。
返回值:
1. 对于 SELECT、SHOW、DESCRIBE 或 EXPLAIN 查询,mysqli_query() 返回一个 mysqli_result 对象,您可以用它来遍历结果集。
2. 对于其他查询(例如 INSERT、UPDATE、DELETE),它返回布尔值 true 表示成功,false 表示失败。
4.1.2 mysqli_fetch_array()函数
mysqli_fetch_array() 是 PHP 中用于从结果集中获取一行数据的函数。它返回一个数组,该数组包含结果集中的一行数据,可以通过字段名或字段索引来访问数组中的数据。
返回值:
成功时,返回一个包含一行数据的数组。如果没有更多行可供检索,返回 null。
登录功能中需要使用SELECT查询,所以需要将mysqli_query()函数和mysqli_fetch_array()函数结合使用。
4.1.3 在 PHP 中,单引号 (' '):不会解析字符串中的变量。它们会被视为普通的文本。
双引号 (" "):会解析字符串中的变量。变量名会被替换为其对应的值。
4.2 实现注册功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是一个账号注册网页</title>
</head>
<body>
<form action="register.php" method="post">
注册账号:<input type="text" name="user" >
注册密码:<input type="password" name="pass" >
<input type="submit" value="注册" >
</form>
</body>
</html>
<?php
// 连接到数据库
$conn = mysqli_connect('127.0.0.1', 'root', 'root', 'userinfo');
// 只在表单提交时执行数据库操作
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
// 获取表单数据
$user = $_POST['user'];
$pass = $_POST['pass'];
// 输入验证
if (empty($user) || empty($pass)) {
echo '<script>alert("用户名和密码不能为空"); window.location.href="register.php";</script>';
} else {
// 创建 SQL 语句
$sql = "INSERT INTO users (user, pass) VALUES ('$user', '$pass')";
// 执行 SQL 语句
$result = mysqli_query($conn, $sql);
// 检查 SQL 执行结果
if ($result) {
echo '<script>alert("注册成功"); window.location.href="register.php";</script>';
} else {
echo '<script>alert("注册失败");</script>';
}
}
}
?>


4.2.1 针对于上述注册功能代码需要注意只能使用POST方法
(1)上述代码将html和php结合成一个php代码,因为php代码中可以包含html代码,反之则不行。
(2)在使用 GET 方法时,因为直接运行php代码,且浏览器会将表单数据附加到 URL 中,因此在提交表单时,URL 中会包含 user 和 pass 参数。如果这些参数为空,empty($user) || empty($pass) 的条件会一直满足,从而触发弹窗。
(3)当使用 POST方法 时,数据不会出现在 URL 中,而是通过请求体发送。这意味着 URL 不会包含 user 和 pass 参数,由于没有在 URL 中传递数据,$_POST['user'] 和 $_POST['pass'] 只有在表单提交后才会包含值。因此,只有在实际提交了表单数据后才会检查是否为空,避免了不断触发弹窗的问题。
(4)如果将html和php代码分开则不用考虑这种情况。
4.2.2 POST和GET方法的区别
(1)get请求一般用来请求获取数据;post请求一般作为发送数据到后台,传递数据,创建数据
(2)get请求也可以传参到后台,但是传递的参数则显示在地址栏,安全性低,且参数的长度也有限制(2048字符)
post请求则是将传递的参数放在request body中,不会在地址栏显示,安全性比get请求高,参数没有长度限制
4.3 完整代码
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后台登录管理</title>
<style>
.login {
position: absolute;
left: 520px;
top: 200px;
height: 350px;
width: 500px;
background-color: #fff;
border: 1px solid darkgray ;
box-shadow: #fff 0px 20px 100px;
}
h1 {
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
text-align: center;
}
.main {
width: 60%;
height: 30px;
margin: 20px 10px 10px;
}
.main::placeholder {
font-size: 15px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
form {
text-align: center;
}
.account {
font-size: 20px;
font-family: Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
.radio {
margin: 30px 30px 30px;
}
.submit {
margin-top: 20px;
height: 30px;
width: 100px;
color: cadetblue;
background-color: #fff;
}
</style>
</head>
<body style="background-color: darkgray;">
<div class="login">
<h1>后台登录管理</h1>
<form action="login(1).php" method="post">
<span class="account"><b>账号: </b><input type="text" name="user" placeholder="请输入账号" class="main"></span></br>
<span class="account"><b>密码: </b><input type="password" name="pass" placeholder="请输入密码" class="main"></span></br>
<span class="radio"><b>登录:</b><input type="radio" name="main" value="login"></span>
<span class="radio"><b>注册:</b><input type="radio" name="main" value="create"></span></br>
<input type="submit" value="提交" class="submit">
</form>
</div>
</body>
</html>php代码
<?php
// 设置编码
header("Content-Type: text/html;charset=utf-8");
@$_user = $_POST['user'];
@$_pass = $_POST['pass'];
@$_main = $_POST['main'];
function get_index () {
$url = "index.html";
echo "<script type='text/javascript'>"."window.location.href='$url'"."</script>";
}
if ($_main == '') {
echo '<script>alert("请选择操作类型")</script>';
get_index();
exit;
}
if (empty($_user) || empty($_pass)) {
echo '<script>alert("用户名和密码不能为空")</script>';
get_index();
exit;
}
// 创建数据库链?
$conn = mysqli_connect('127.0.0.1', 'root', 'root', 'userinfo');
if ($_main == 'login') {
@$sql = "select * from users where user='$_user' and pass='$_pass'";
@$result = mysqli_query($conn, $sql);
@$row = mysqli_fetch_array($result);
if ($row) {
echo '<script>alert("登录成功")</script>';
}else {
echo '<script>alert("账号或密码错误")</script>';
}
get_index();
} else {
@$sql = "insert into users (user,pass) value ('$_user', '$_pass')";
echo $sql;
$result = mysqli_query($conn, $sql);
@$row = mysqli_fetch_array($result);
echo '<script>alert("注册成功!")</script>';
get_index();
}
?>效果图:

登陆成功:

注册成功:

账号或密码错误:

注册账号用户名和密码为空:

未选择操作类型:

- THE END -
最后修改:2024年7月24日
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://huangxin.ltd/php%e4%b8%8e%e6%95%b0%e6%8d%ae%e5%ba%93%e7%9a%84%e4%ba%a4%e4%ba%92/








共有 0 条评论